
§37. 球面上に映し出されたテキスト
原題は、Pseudo 3D with Gimp。「GIMPでインチキの3D」とでも訳すのでしょう。本来GIMPは2Dのツールですが、様々なテクニックを行使してオブジェクトやテキストを3Dのように見せることができます。ここでは背景に設定した画像とテキストを球面に反射させてチョット不思議な効果を作成してみます。LinuxFocus.orgより Pseudo 3D with Gimp の実践です。
目次のページに戻る

|
|

Step1-1 クリスタル効果を施したテキスト。

Step1-3 テキスト部分のみ抽出後。
|
Step 1
テキストの作成。
文字:任意 フォント:任意(太字が良い。作例では、DejaVu Serif Bold) 背景画像:背景に使用したい画像を指定 環境マップ:beavis.jpg(Default) OKボタンを押して実行すると、左図のようなテキスト効果を施された文字が作成されます。 2/ テキスト部分しか必要ないので、Backgroundレイヤーを除外します。 Backgroundレイヤーの目のアイコンをクリックして非表示にした後、他のレイヤーを統合します。 可視レイヤーのどれかをを右クリック>可視レイヤーの統合 3/ 統合した可視レイヤーのレイヤー名を変更します。 レイヤー名=Text |

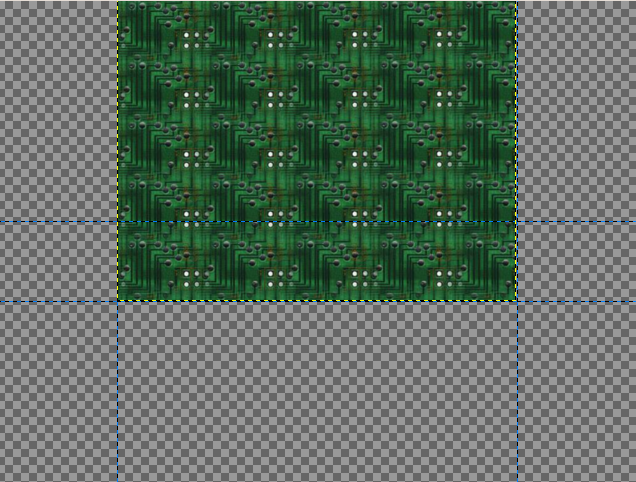
Step2-1 作例に使用したKDEの壁紙。

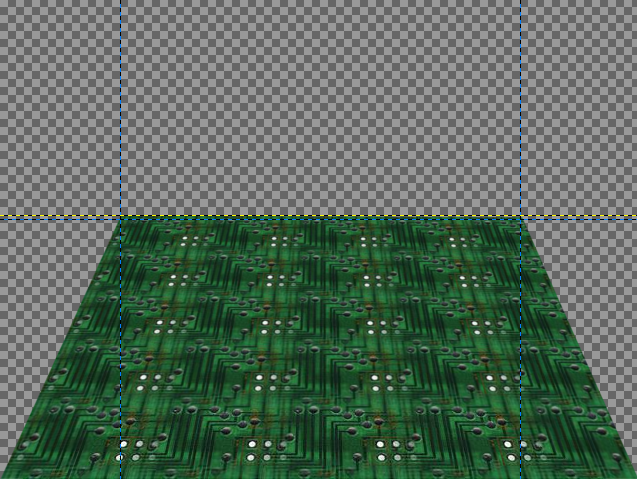
Step2-5 遠近法ツールを適用した床。

Step2-7 遠近法ツールを適用した壁。

Step2-9 必要部分を切り取り。
|
Step 2
背景にあたる床と壁の作成。
下のレイヤー名=Wall 3/ 一旦、Wallレイヤーの目のアイコンをクリックし、非表示にします。 4/ ガイド(イメージウィンドウ上部に表示されている定規)を設定します。この設定は画像のサイズに依存します。作例では以下のように設定しました。なお、作例ではガイドの単位はピクセルです。 水平ガイド=220px(上から約45.7%の位置) 垂直ガイド=120px と 520px(左から、約18.8% と 約81.4%の位置) 5/ このガイドの交点に合わせて、Floorレイヤーに遠近法ツールを適用します。 6/ Floorレイヤーを非表示にし、Wallレイヤーを表示します。 7/ Wallレイヤーに遠近法を適用し、床面と壁の幅を合わせます。 幅=400px(作例では、左右のガイドの間隔が400pxになっています) 高さ=300px 8/ WallとFloorの二つのレイヤーを表示し、レイヤーを統合し、レイヤー名を変更します。 レイヤー名=Background 9/ Backgroundレイヤーを切り抜きます。 切り抜く範囲は、縦横400×400px |

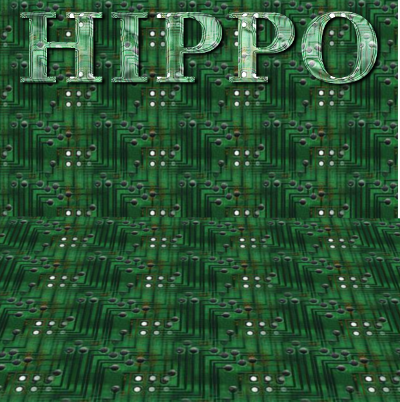
Step3-3 テキストレイヤーの位置・サイズ調整後。
|
Step 3
テキストと背景を、同じプロジェクトに統一。
|

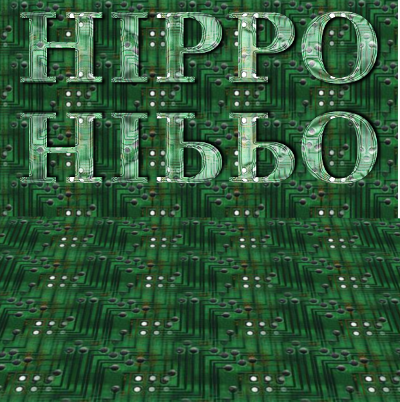
Step4-2 テキストの上下鏡面反転後。

Step4-3 円の描画の例。

Step4-7 グルグルひねるフィルタの設定。

Step4-9 球面化。
|
Step 4
球面化への準備。
・ イメージウィンドウ中をクリックし、左図類似の位置に移動させます |

Step5-3 ブレンド適用後。

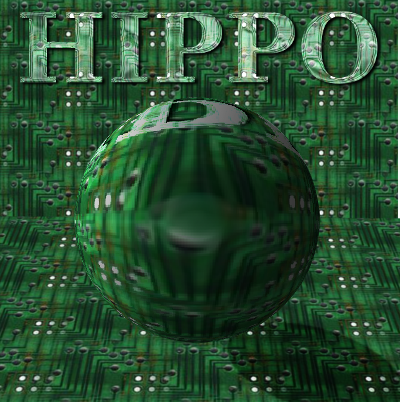
Step5-5 レンズ効果適用後。

Step5-6 明るさ・コントラスト変更後。
|
Step 5
球面化。
背景=透明 2/ 選択範囲を反転します。選択範囲を解除しているのであれば、Sphereレイヤーを右クリックし、不透明部分を選択範囲に を実行して、球面部分を選択範囲にします。 3/ Sphere Gradationレイヤーを選択し、ブレンドツールを適用します。 描画色=黒 グラデーション=描画色から透明 形状=線形 ブレンドの適用方向=右下から左上 4/ Sphere Gradation レイヤーの不透明度変更します。 不透明度=80%。 5/ 選択範囲を維持したまま、Sphereレイヤーを選択しレンズ効果を適用します。 フィルタ>照明と投影>レンズ効果 設定: レンズ屈折度=1.50 6/ Sphereレイヤーの明るさとコントラストを変更します。 色>明るさ・コントラスト 明るさ=80 コントラスト=74 |

Step6-2 影の作成後。
|
Step 6
球の影の作成。
・ 選択範囲を回転させる ・ 選択範囲を黒で塗りつぶす ・ レイヤーモードをオーバーレイに変更 ・ 不透明度を50%に設定 |

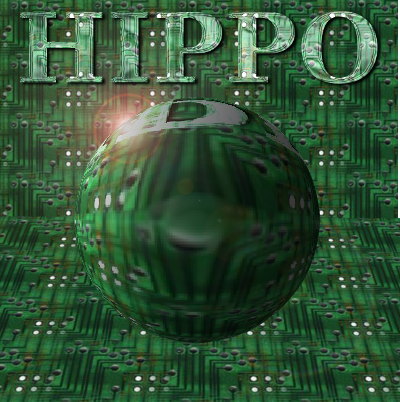
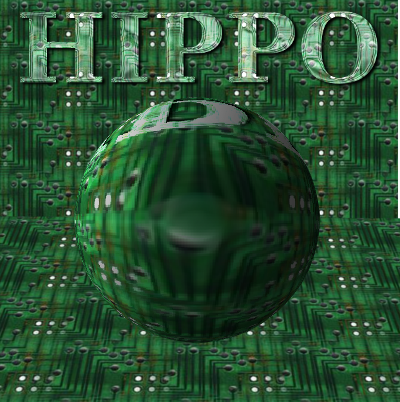
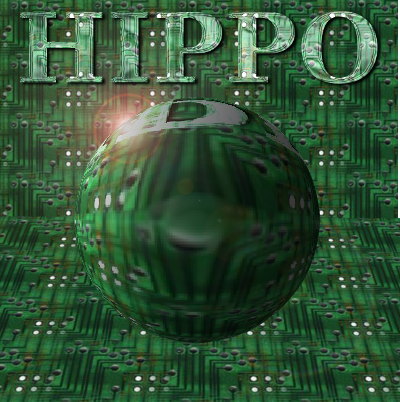
Step7-3 完成。

完成時のレイヤー構造。
|
Step 7
装飾。
|